Progettare un bellissimo layout
![]() Un layout professionale è importante per apparire affidabile e conquistare la fiducia dei suoi clienti. EasyWebshop rende facile la scelta e la personalizzazione del layout. Non c'è bisogno di un costoso web designer.
Un layout professionale è importante per apparire affidabile e conquistare la fiducia dei suoi clienti. EasyWebshop rende facile la scelta e la personalizzazione del layout. Non c'è bisogno di un costoso web designer.
La modifica del layout non ha alcun impatto sul funzionamento del webshop. Qualsiasi cambiamento può essere annullato o modificato in seguito. Quindi si prenda il tempo necessario per sperimentare con i colori, le immagini e i caratteri per ottenere il risultato desiderato.
Aggiunga circa 10 prodotti prima di sperimentare il layout e la configurazione.
Se non vuole sperimentare il layout nel suo webshop live, può creare un nuovo webshop gratuito utilizzando Multishop per sperimentare.
Gestione del layout
Si rechi in Impostazioni > Layout. Di seguito spieghiamo come funziona ogni scheda.

Template, Temi e Design

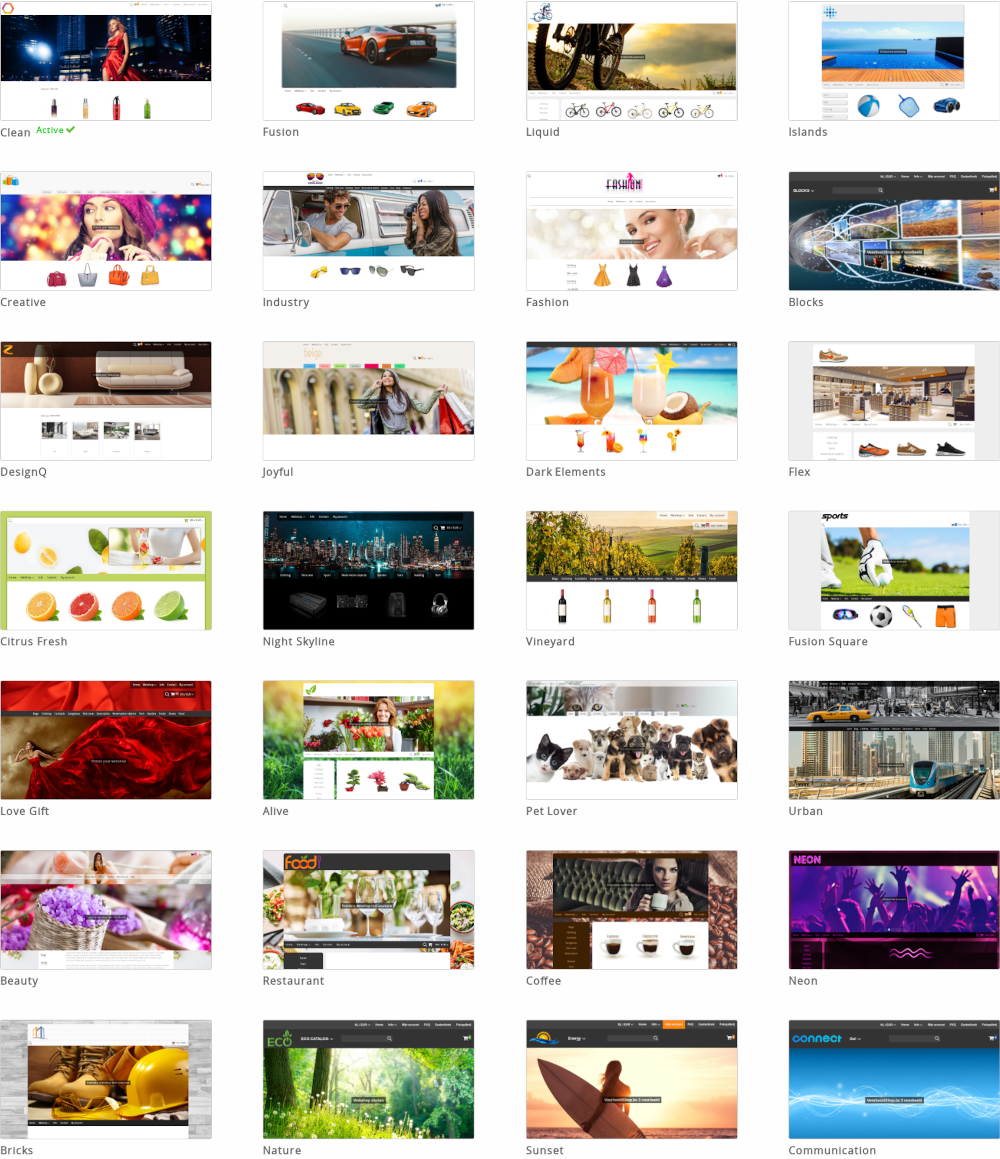
I Template sono design di base che sono i primi dell'elenco e non includono i colori. Sono adatti per i siti web aziendali in cui l'attenzione è focalizzata sui prodotti.
I temi si basano su un modello e vengono ulteriormente perfezionati con combinazioni di colori e sfondi. Sono adatti ai siti web in cui il design deve essere attraente.
I Design sono modelli o temi che vengono personalizzati da lei, l'utente, utilizzando il designer. Questo metodo è adatto agli utenti che desiderano personalizzare i dettagli del loro sito web.
Tutti i modelli e i temi sono mobile-friendly e ottimizzati per tempi di caricamento rapidi e indicizzazione ottimale nei motori di ricerca.
Scelga uno dei modelli o temi e clicchi su Esempio per visualizzare un esempio. Questo esempio non è visibile ai suoi visitatori.
Clicchi su Pubblica per impostare il modello o il tema per il suo sito web. Ora sarà attivo per i suoi visitatori.
Logo

Nella scheda Logo può caricare un logo (aziendale) selezionandolo e cliccando su Salva.
Se non ha ancora un logo, può farlo progettare da un designer di logo. Noi di EasyWebshop non progettiamo loghi. Un sito web interessante per far progettare un logo è 99designs.
Regolazione delle dimensioni del logo dopo il caricamento
- Scala
- Questa è l'impostazione predefinita: il logo verrà ridimensionato proporzionalmente fino ad un massimo di 300x100 pixel.
- Crop
- Questo taglierà la parte del logo che è troppo grande.
- Nessuna modifica
- Non verranno apportate modifiche al logo dopo il caricamento. Scelga questa opzione se ha già il logo con le dimensioni corrette.
- ico
- Una favicon standard ha dimensioni 16x16, 32x32 o 64x64 pixel e contiene 16 colori. La dimensione del file è di un massimo di 150Kb.
- png
- Le dimensioni consigliate per una favicon .png sono 196x196 pixel.
- svg
- Per risoluzioni più elevate, è possibile utilizzare favicon SVG. Tenga presente che non tutti i dispositivi supportano le favicon SVG.
- Il sito web W3Schools ha un color picker per una facile selezione dei colori
- Per saperne di più sulla codifica dei colori HTML/CSS
- Color Designer - genera facilmente tavolozze di colori
- Color Combos - crea combinazioni di colori
- Mantenere la semplicità
- I suoi clienti non acquistano un prodotto in base al layout del sito web. Un layout semplice e funzionale sarà più performante di un layout affollato con molte distrazioni inutili.
- Mantenere la coerenza
- Scegliere una tavolozza di colori e continuare a usare gli stessi colori. Utilizzi lo stesso tipo di carattere, a meno che non sappia cosa sta facendo.
- Prendere ispirazione
- Non c'è nulla di male nell'osservare come fanno gli altri. Può trovare ispirazione nei nostri esempi.
- Le foto danno vita ad un sito web
- Un logo riconoscibile, foto chiare dei prodotti e uno sfondo adatto rendono il suo sito web davvero vivo.
- Riceva consigli da amici, familiari e colleghi
- Chieda a diverse persone cosa pensano del suo layout. Un bel layout è soggettivo. Vedrà che ci sono molte opinioni contrastanti.
- Fornisca un contrasto adeguato, eviti gli errori di stile
Alcuni errori comuni:- Testo con basso contrasto
- Testo fastidioso da leggere
- Grandi blocchi di testo in corsivo sono difficili da leggere
- L'UTILIZZO DI LETTERE MAIUSCOLE ONLINE RIGUARDA LA SCHIARITURA
- Eviti di ripetere la punteggiatura!!!
- I miei testi sono scomparsi!
- Il colore del testo è impostato sullo stesso valore del colore dello sfondo.
- La favicon non viene visualizzata
- Utilizzi un browser recente. In alcune vecchie versioni di Internet Explorer non viene visualizzata la favicon. Colleghi anche un nome di dominio al suo negozio. Alcuni browser visualizzano la favicon di EasyWebshop se non è collegato alcun nome di dominio.
Consigliamo di non creare loghi troppo grandi. Ciò rende difficile l'accesso ai visitatori con smartphone. Se il logo è troppo largo, apparirà una barra di scorrimento orizzontale. Se il logo è troppo alto, sarà necessario effettuare un ulteriore scorrimento verticale.
L'impostazione predefinita di 300x100 pixel va bene nella maggior parte delle situazioni. Con alcuni temi è meglio rendere il logo più grande o più piccolo.
La dimensione massima del logo è di 25MB. I formati di file possibili sono .gif, .jpg, .png e .svg. Per i loghi trasparenti, utilizzi il formato PNG o SVG. Le animazioni GIF sono possibili, ma non consigliamo di utilizzarle come logo.
Icona del browser
L'icona del browser o Favicon è un'icona associata al suo sito web. Può farla disegnare dal suo designer di logo.
![]()
Per la massima compatibilità con tutti i tipi di dispositivi, si consiglia di caricare una versione .ico, .png e .svg.
È possibile che l'icona del browser non cambi immediatamente dopo l'aggiornamento nella gestione del layout. Ciò è dovuto alle cache del browser. Questo problema si risolve dopo un po' di tempo, quando la cache si svuota. Può anche cancellare manualmente la cache del browser o visitare il sito web con un dispositivo che non utilizzava prima.
Colori
L'interfaccia dei colori estrae tutti i colori dal tema scelto e offre un modo semplice per modificarli. Il pulsante Modifica CSS è una funzione per esperti che offre ulteriori opzioni per perfezionare il layout modificando il codice CSS.
Alcuni link utili:
Dopo aver apportato le modifiche, clicchi sul pulsante Salva qui sotto.
Immagini
Se sono presenti immagini nel tema, saranno elencate qui. Clicchi sull'icona Modifica immagine per aggiornare l'immagine. Con il designer (veda la pagina successiva) può aggiungere altre immagini.
Dopo aver apportato le modifiche, clicchi sul pulsante Salva in basso.
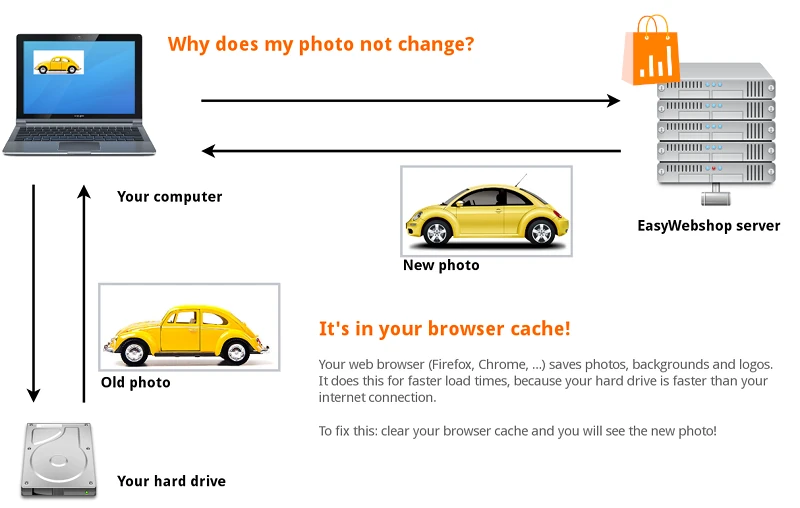
Se l'immagine non cambia sul sito web, di solito è perché le vecchie foto sono ancora nella cache del browser web. Un browser web (Firefox, Google Chrome, ...) salva le pagine web e le immagini sul suo disco rigido. In questo modo, alla sua prossima visita, la pagina si caricherà più velocemente. Quando visiterà la pagina, vedrà la vecchia versione della foto sul suo disco rigido e non la versione live sul sito web.
Per risolvere questo problema: si rechi nella pagina del negozio e clicchi su Refresh page o Reload page.
Può anche utilizzare i tasti di scelta rapida: F5 o CTRL + R (Command + R su Mac). La versione più recente della pagina web è ora caricata.
In alcuni browser web dovrà cancellare manualmente la cache nelle impostazioni del browser. Dove trovare questo dipende dal browser web. Consulti la funzione di aiuto del suo browser web per questo. Non rientra nell'ambito di questo wiki.
Tipo di carattere
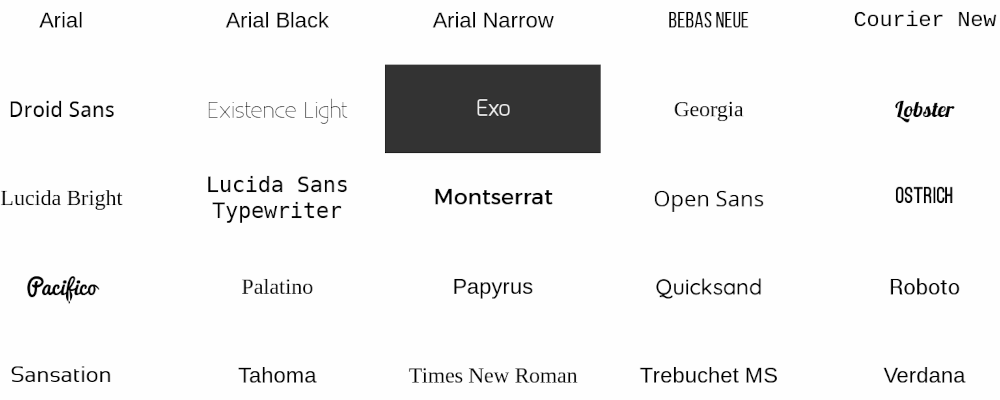
Questa interfaccia le permette di cambiare il tipo di carattere principale del suo sito web. Basta scegliere un font e cliccare sul pulsante Salva in basso.

Si raccomanda di non mescolare tipi di font diversi nella stessa pagina.
Designer
Con il designer, il modello o il tema scelto può essere personalizzato. Il designer offre molte possibilità di personalizzazione ed è quindi meno facile da usare rispetto alla gestione standard dei layout. La pagina seguente descrive le funzioni del designer.

Consigli per progettare da solo un bellissimo layout
Affittare un web designer per il suo sito web
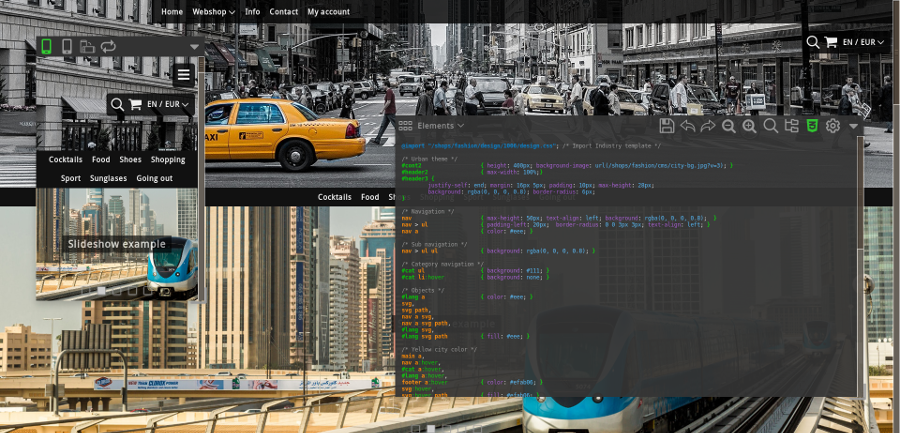
![]() Con il designer integrato può personalizzare il suo layout. Ci sono molte opzioni per distinguere il suo negozio da altri siti web. Questa è l'opzione più semplice e meno costosa.
Con il designer integrato può personalizzare il suo layout. Ci sono molte opzioni per distinguere il suo negozio da altri siti web. Questa è l'opzione più semplice e meno costosa.
Se non raggiunge il risultato desiderato, può chiedere ad un web designer di realizzare un layout su misura. Quando cerca un web designer, tenga presente che purtroppo su Internet ci sono molti web designer non istruiti. Chieda delle referenze e le verifichi anche contattandoli.
Alcuni web designer la costringeranno a passare ad un altro software per webshop per la progettazione di un layout, che non è necessario. Di solito lo fanno perché ricevono una commissione per venderle quest'altra applicazione. Faccia un confronto tra EasyWebshop e l'altra piattaforma. In genere forniamo molte più funzioni ad un prezzo migliore.
Le schede del browser facilitano il passaggio da un'attività all'altra
Crei due schede nel suo browser: una scheda con queste istruzioni e una scheda dove gestirà il suo negozio. In questo modo potrà passare facilmente da una scheda all'altra e navigare più velocemente. Se stampa questa documentazione, questo non è ovviamente applicabile. Potrà quindi guardare la carta e poi guardare il suo schermo. Sì, questo è un insulto al suo intelletto!
Prema CTRL + T (o scelga File > Nuova scheda) per aprire una nuova scheda nel suo browser. Nella nuova scheda, si colleghi al nostro sito web: easywebshop.com.

Dopo aver modificato qualcosa nel backend, si rechi nella scheda del suo sito web e prema Reload page, Refresh page o F5 per vedere l'ultimo aggiornamento.
Domande frequenti sul layout
Pagina seguente: Designer
- Introduzione
- Gestione dei prodotti
- Configurazione del negozio online
- Impostazioni dell'account e del negozio
- Metodi di pagamento e fornitori di servizi di pagamento
- Fatture e termini e condizioni
- Impostazione dei costi di spedizione
- Sconti e supplementi
- Registrazione e trasferimento di nomi di dominio
- Negozio multilingue
- Collegamento a piattaforme esterne
- Indirizzi web personalizzati
- Gestione di più negozi online (Multishop)
- Email automatiche ai clienti
- Progettare un bellissimo layout
- Gestione degli ordini
- Marketing
- Moduli
- Backup ed esportazione dei dati
- Email e web mail
- Account amministratore
- Foto di alta qualità
- Autenticazione a due fattori
- Etichette
- Meta tag - Verifica del sito web
- Chat dal vivo
- Slideshow
- Analisi dei visitatori - Google Analytics
- Filtri
- Punto vendita (POS)
- Campi modulo
- Prodotti digitali o virtuali
- Sistema di prenotazione Symcalia
- Libro degli ospiti
- Contattare l'helpdesk
